Update 2015/1/24: Added CSS for Schema.org BreadcrumbList format that Breadcrumb NavXT 5.3.0+ uses.
While Breadcrumb NavXT has a setting for specifying the maximum length of a breadcrumb title, this feature has shortcomings. Namely, it does not handle HTML elements gracefully. This has been looked into in the past and is not an easy thing to fix. Additionally, from a semantical point of view, the breadcrumb trail markup should never be truncated. Thus, it is recommended that you do not use the “Max Title Length” setting. In fact, this setting will be deprecated in Breadcrumb NavXT 5.2, and removed in 5.3.
CSS offers a better solution, which will not leave you with garbled and/or truncated HTML tags, should they exist in your tile. This guide will show a way of keeping your breadcrumbs to a reasonable length without using the “Max Title Length” setting.
Assumptions
This guide assumes you are using Breadcrumb NavXT 5.1 or newer, with the default calling code (as detailed in the Basic Usage section of the Breadcrumb NavXT page). Additionally, you will need to use the default, or compatible flavor of the default, breadcrumb template tags (any significant deviations may require changes to the CSS detailed below).
The CSS

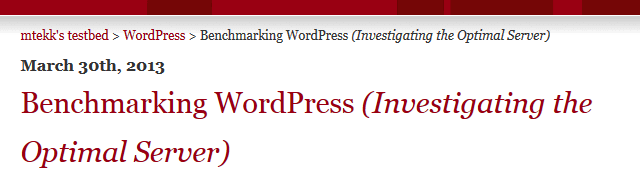
Reference breadcrumb trail before applying CSS
Above is a screenshot of the reference breadcrumb trail used throughout this guide before any additional CSS styles were applied. The below CSS, provided by senicar, will need to be placed in your theme’s style.css (if you wrote your own theme), or the style.css file of a child theme (if you are using a theme written by someone else and plan on updating it with any regularity).
Schema.org BreadcrumbList compatible (Breadcrumb NavXT 5.3.0+)
.breadcrumbs span[property="name"] {
display: inline-block;
padding: 0;
margin-top: -3px;
vertical-align: middle;
max-width: 60px;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
Old format (pre Breadcrumb NavXT 5.3.0)
.breadcrumbs span[typeof="v:Breadcrumb"]:last-child span[property="v:title"],
.breadcrumbs a[property="v:title"] {
display: inline-block;
padding: 0;
margin-top: -3px;
vertical-align: middle;
max-width: 60px;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}

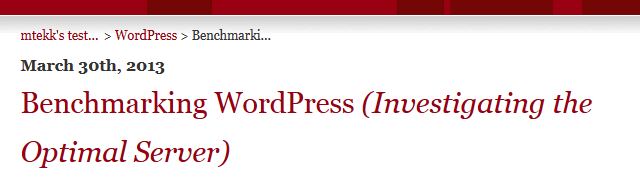
Reference breadcrumb trail after applying first CSS rules
Above is the reference breadcrumb trail after applying the above CSS rules. While this mimics the behavior of the “Max Title Length” setting, and may suite the needs of most sites, we can take this a step further. By targeting the hover event, we can remove the max-width restriction, expanding the hovered breadcrumb. See the code below.
Schema.org BreadcrumbList compatible (Breadcrumb NavXT 5.3.0+)
.breadcrumbs span[property="name"]:hover {
max-width: none;
}
Old format (pre Breadcrumb NavXT 5.3.0)
.breadcrumbs span[typeof="v:Breadcrumb"]:last-child span[property="v:title"]:hover,
.breadcrumbs a[property="v:title"]:hover {
max-width: none;
}

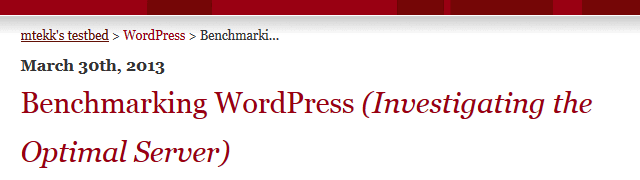
Reference breadcrumb trail after applying CSS hovering rules, notice the expanded first breadcrumb
Above is the reference breadcrumb trail after applying both sets of CSS rules detailed in this guide. When hovering over a breadcrumb, it expands to reveal its full splendor. This is as far as this guide will take us, however, further tweaking can be done.
Further Exercises
Using CSS animations, and clever use of element widths, we can achieve more complex results. Some ideas to try include: sliding expansion of a breadcrumb when hovered, and expansion of breadcrumb without affecting position of other breadcrumbs (overlapping other breadcrumbs). One item to note from the above code is the use of the fixed px unit for max-width, this can (and likely should) be swapped out with the appropriate percentage, or em based width.
-John Havlik
[end of transmission, stay tuned]

Hello,
Thank you for your tips. However, I noticed the code works if the first tag is .breadcrumb and not .breadcrumbS.
I’m not sure what you are talking about here. If you are referring to the type of
v:Breadcrumbthat is a RDFa standard, and you will want to have that type (and notv:Breadcrumbs. The guide was assembled using the default Breadcrumb NavXT settings and recommended calling code and is correct to the best of my knowledge.-John Havlik
Hi John, first of all i wanna thank you for this great plugin and say sorry for may bad english.
I have a question for you, maybe you can help me. My website (derecho2cuadras) is a local business directory and it is structured as following:
Derecho2Cuadras >> Main Category >> Subcategory >> Subsubcategory (A city)
Subsubcategories are cities, but i dont want to have names of subsubcateogries repeated so i want to name them as: Subcategory & “in” & city
For example:
Derecho2Cuadras >> Foods >> Supermarkets >> Supermarkets in London
My problem is that some Subcategories have very long names, and the Breadcrumb list becomes too long. So my aim is to edit what the Breadcrumb displays. I want to find how can i trim the subsubcategory’s title in order to diplay only the city’s name.
Do you know if is it posible to do this? Any suggestion?
Many thanks in advance.
Nicolás
Hi Nicolás,
I would take a look at the
bcn_breadcrumb_titlefilter. Create a function that hooks into that filter and trims the undesired beginning off of the title. See the Breadcrumb NavXT Filter Reference for more details on this filter.-John Havlik
I’ve implemented your exelent plugin but the breadcrumb trail doesn’t appear in the service pages…
Why?
http://www.ricardokaempf.com.br/services/epicondilite-lateral-do-cotovelo/
Thanks
Saul
Thanks for the excellent plugin and guidance on this website.
Getting the trimming CSS to work for the category, but not for the post title.
How do I apply the styling to the post title as well?
Thanks a lot!
Bjorn
That CSS is not working for me to trim the breadcrumbs. Can you take a look at my breadcrumb markup and see if it’s what it’s supposed to look like?
<div class="breadcrumbs-blog" typeof="BreadcrumbList" vocab="http://schema.org/">
<!-- Breadcrumb NavXT 5.3.1 -->
<a title="Go to The Benefits Store." href="https://benefitsstore.com" class="home">Home</a> > <a title="Go to California Health Insurance News." href="https://benefitsstore.com/california-health-insurance-news/" class="post-root post post-post">California Health Insurance News</a> > <a title="Go to the Health Insurance category archives." href="https://benefitsstore.com/category/health-insurance/" class="taxonomy category">Health Insurance</a> > Tougher Rules for Affordable Care Act Special Enrollment Periods</div>
I figured it out. My templates in your plugin didn’t have the %htitle% in it…
Sorry to bother you.
My previous post was wrong… I had to wrap them with %htitle%. However, this breaks the structured data when testing with Google’s Structured data tester. It’s been a long week… any advice is appreciated.
Hi Matt,
The presented “Schema.org BreadcrumbList compatible” code should work if you use the default templates that ship with Breadcrumb NavXT (since Breadcrumb NavXT 5.3). You may want to reference the article How to Implement Schema.org BreadcrumbList with Breadcrumb NavXT for details on dealing with the Schema.org BreadcrumbList format.
-John Havlik
WOW! This solution kicks ass! I’m not using the plugin, but the very simple effect with CSS of controlling the width, hiding the overflow, and adding the ellipses is brilliant and elegant. Thank you so much.
It trims every trail in bredcrumb. How to trim only current one ? Last one.
Replace
.breadcrumbs span[property="name"] {with.breadcrumbs span:last-child span[property="name"] {. That should select the last breadcrumb rather than all of them (assuming Schema.org BreadcrumbList format breadcrumbs).-John Havlik
You’ll also need to replace .breadcrumbs span[property=”name”] { with .breadcrumbs span:last-child span[property=”name”] { in the HOOVER section if using that as well..